How to add images to the CSS area for use within the Vertical Timeline quote blocks
Written By Roger Smith
This is a tedious, yet simple process.
View fullsize
![From Pages area, Edit Timeline page]()

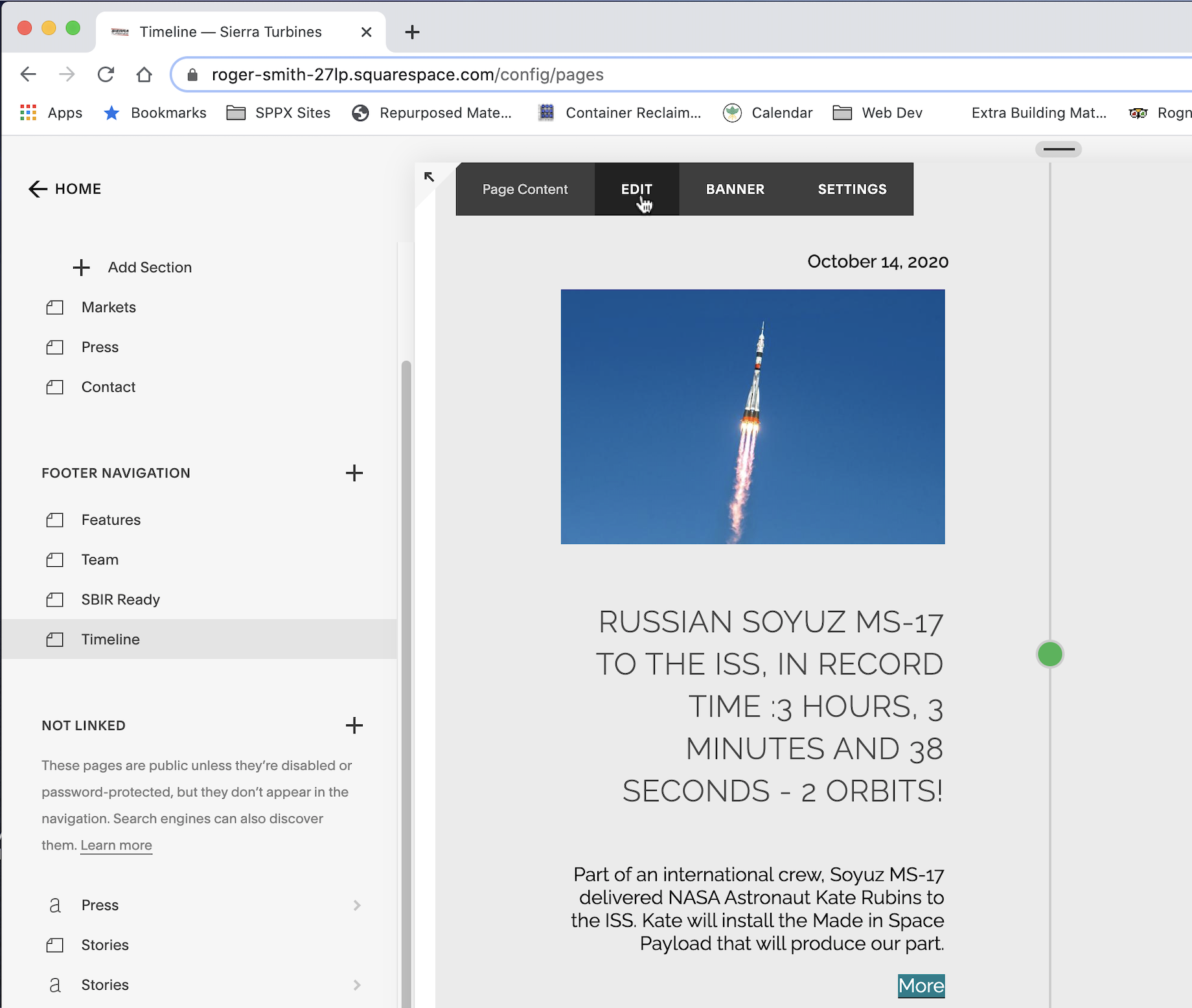
From Pages area, Edit Timeline page
View fullsize
![Click Plus Symbol to add new Quote Block]()

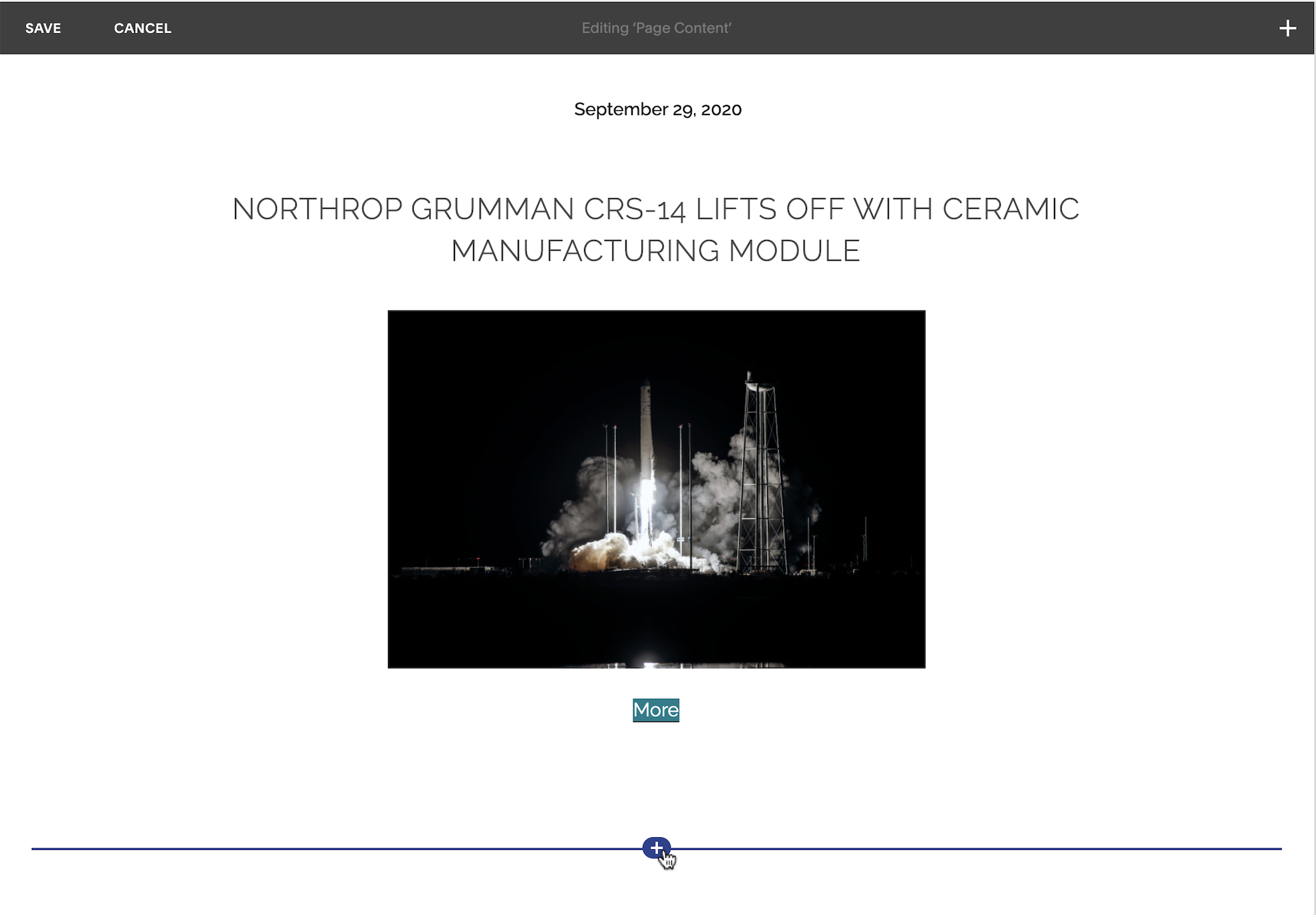
Click Plus Symbol to add new Quote Block
View fullsize
![A choice of Content Blocks will appear]()

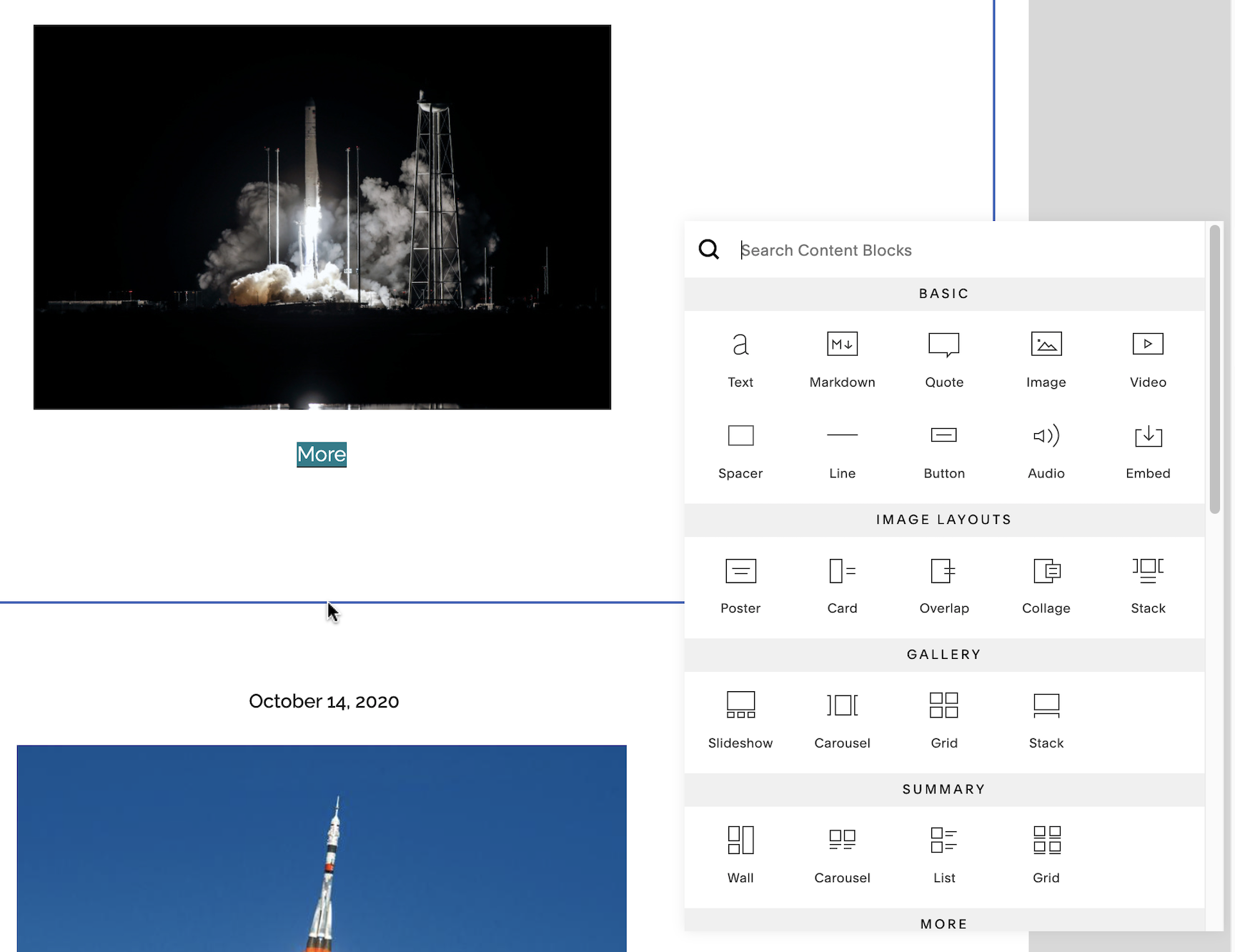
A choice of Content Blocks will appear
View fullsize
![Choose Quote Block]()

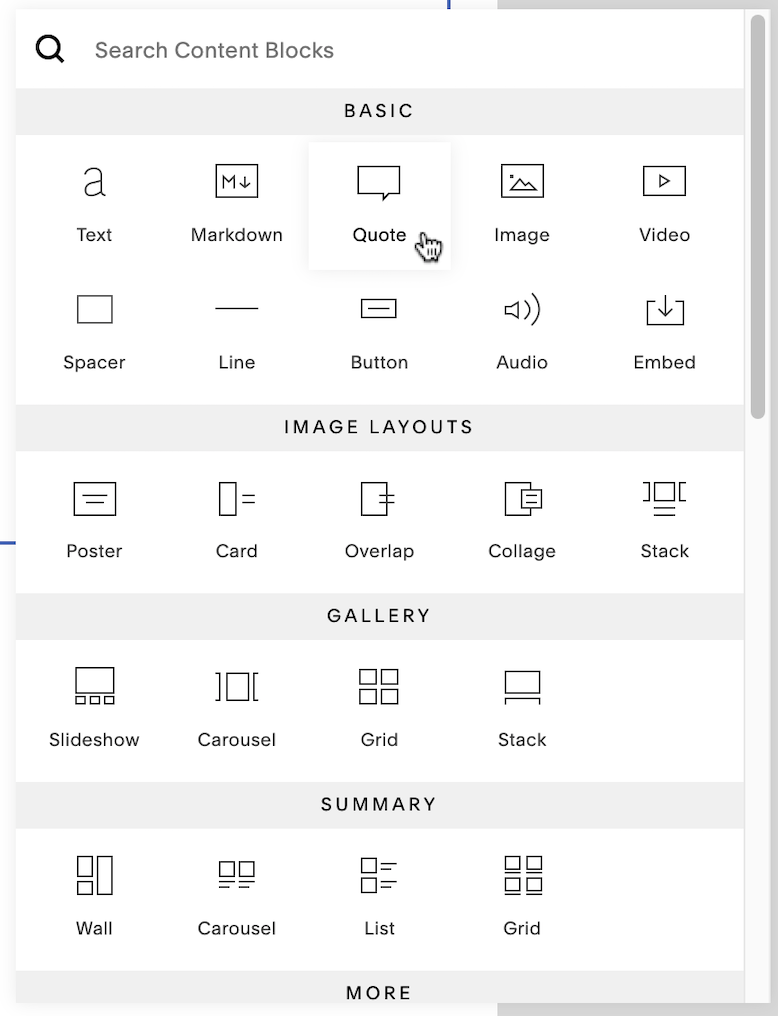
Choose Quote Block
View fullsize
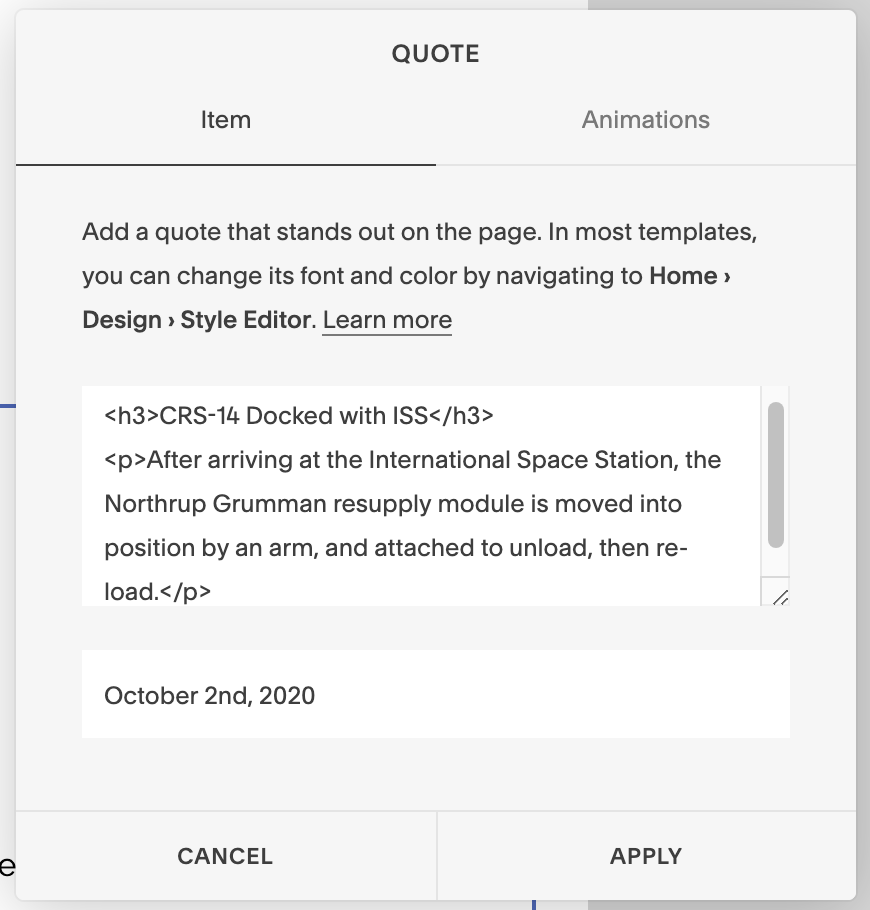
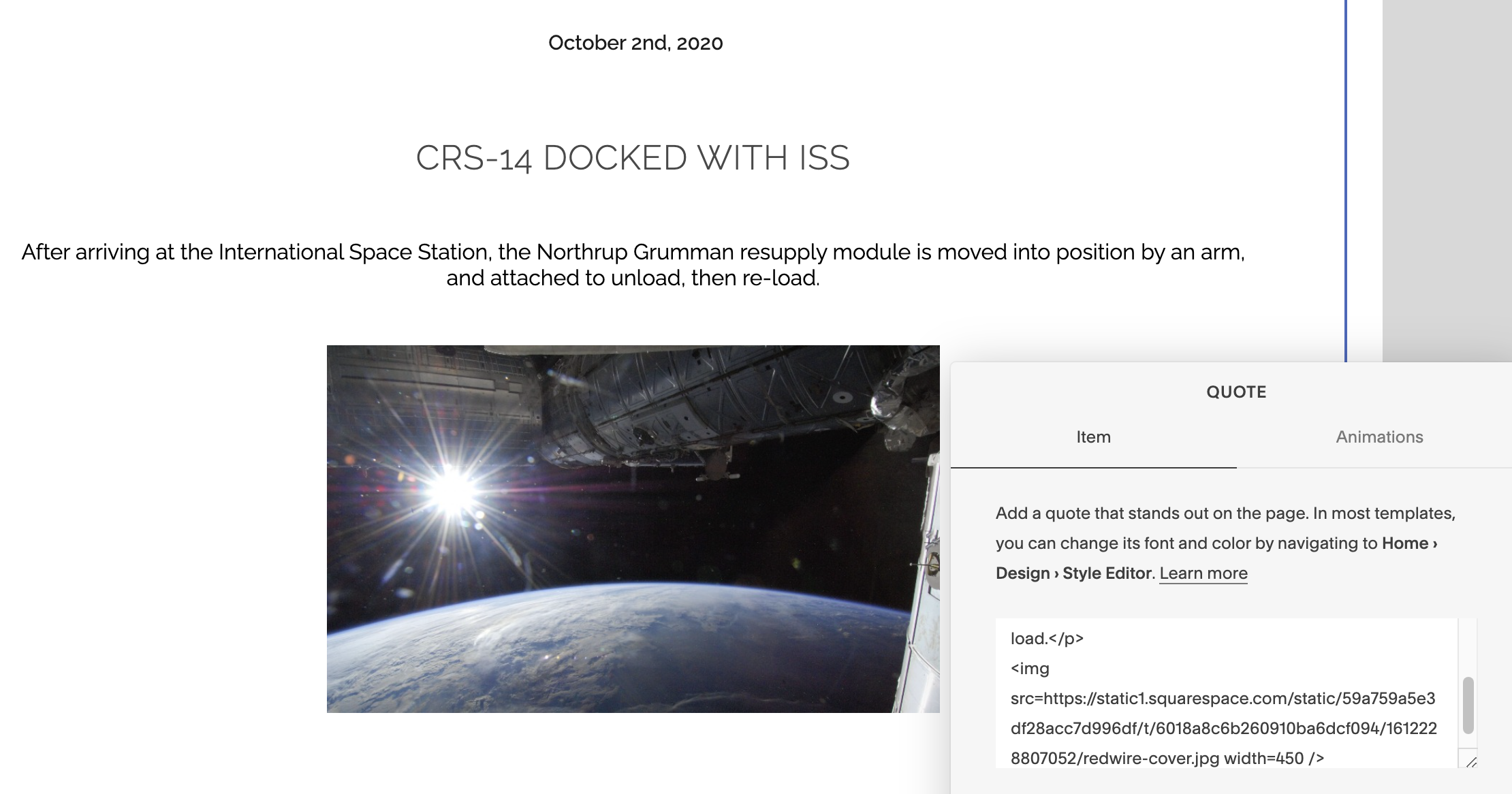
![Enter Timeline entry content]()

Enter Timeline entry content
View fullsize
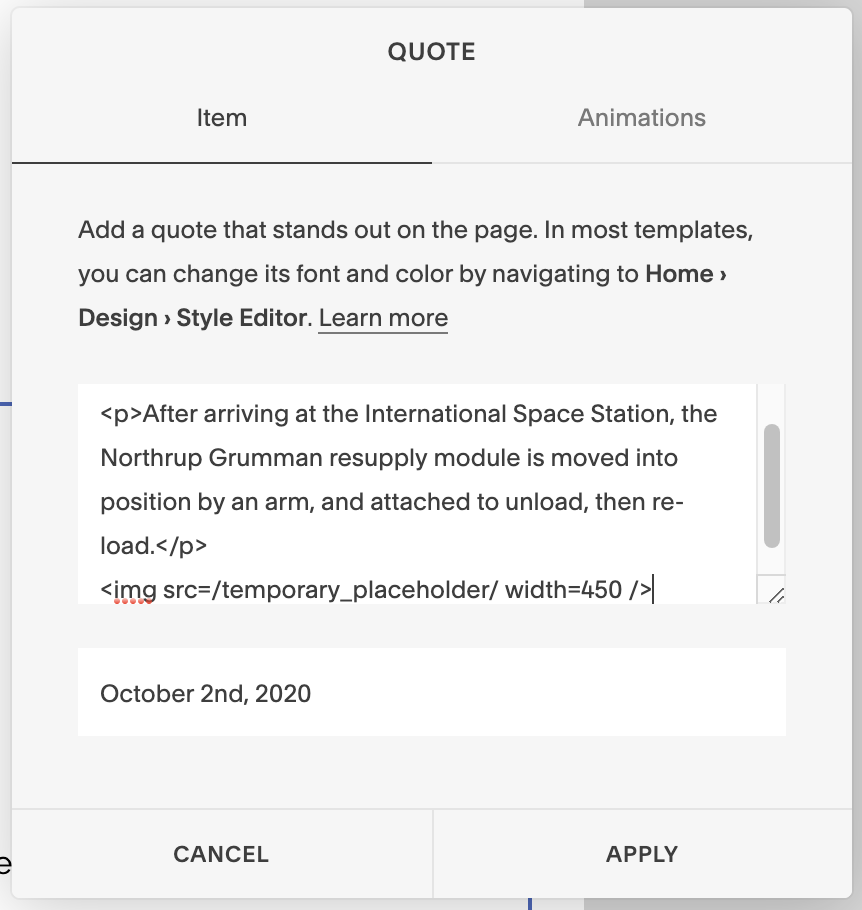
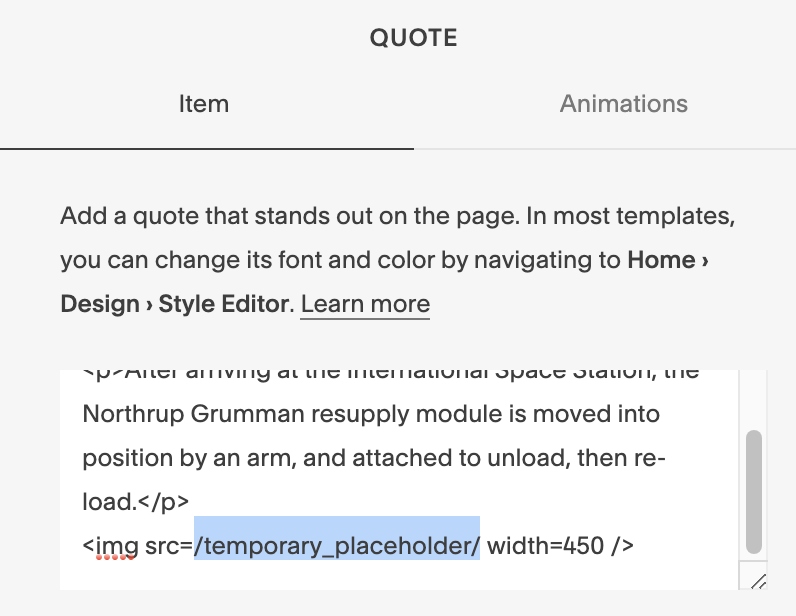
![Add <img src=/temporary_placeholder/> tag]()

Add <img src=/temporary_placeholder/> tag
View fullsize
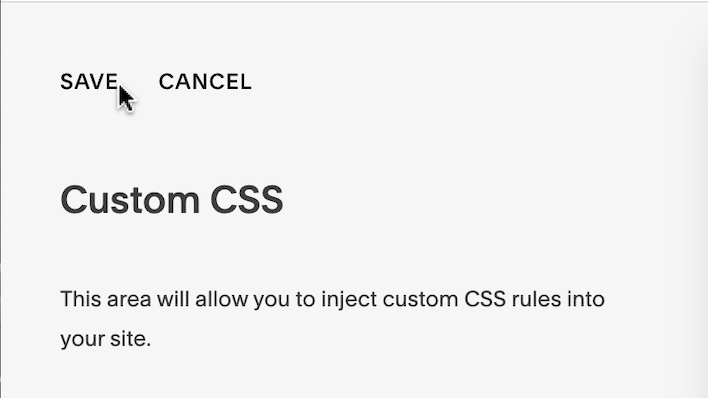
![Click "Save"]()

Click "Save"
View fullsize
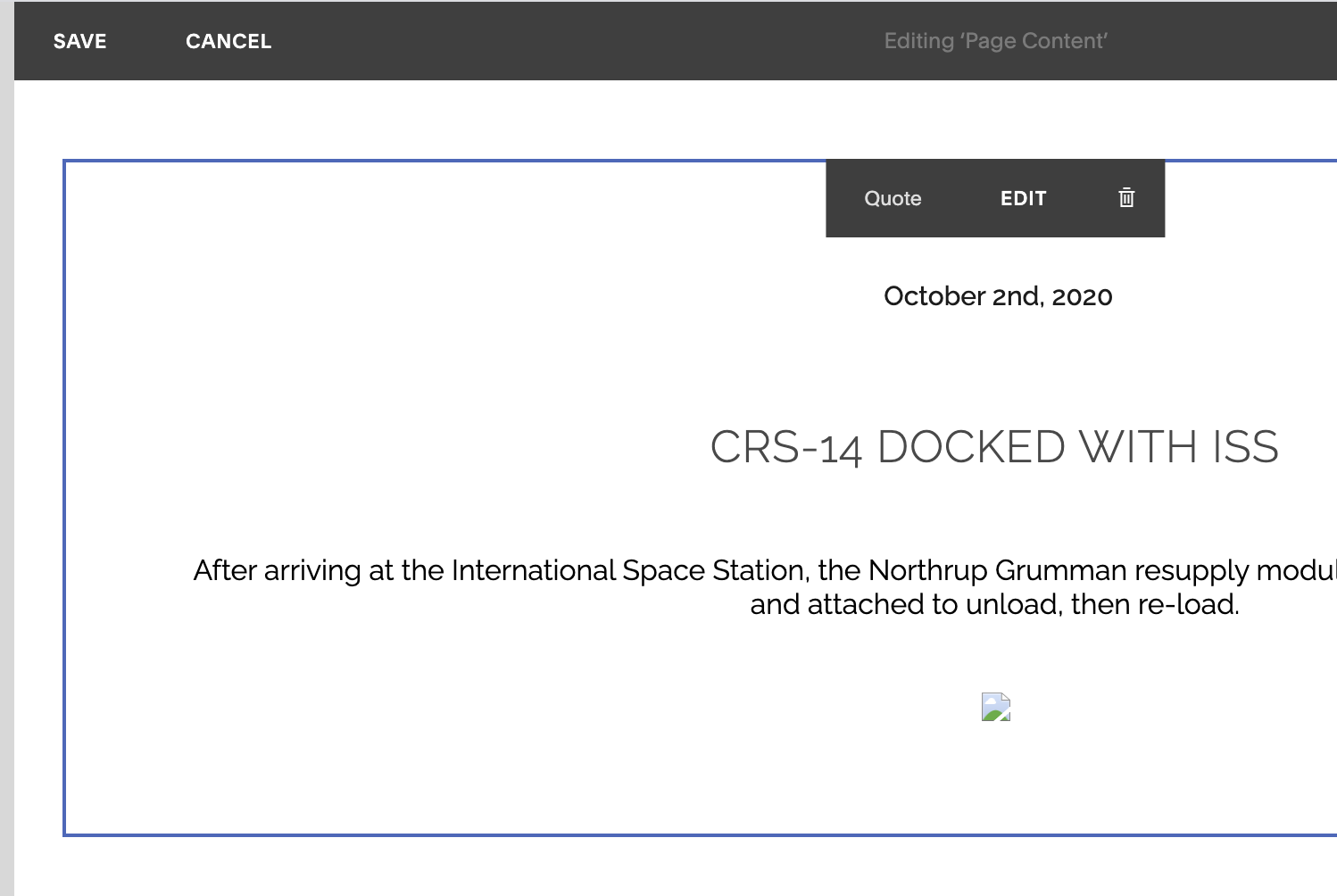
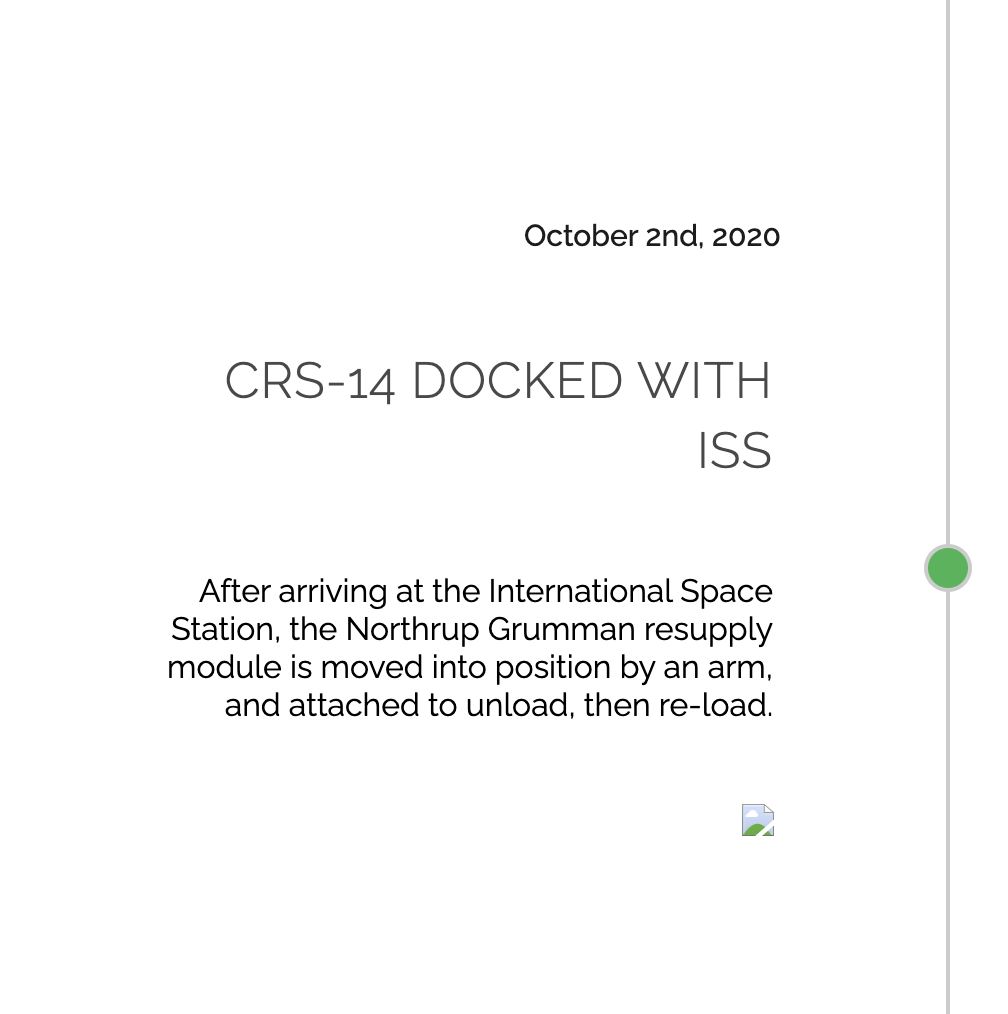
![Quote Block will appear with Image Placeholder]()

Quote Block will appear with Image Placeholder
View fullsize
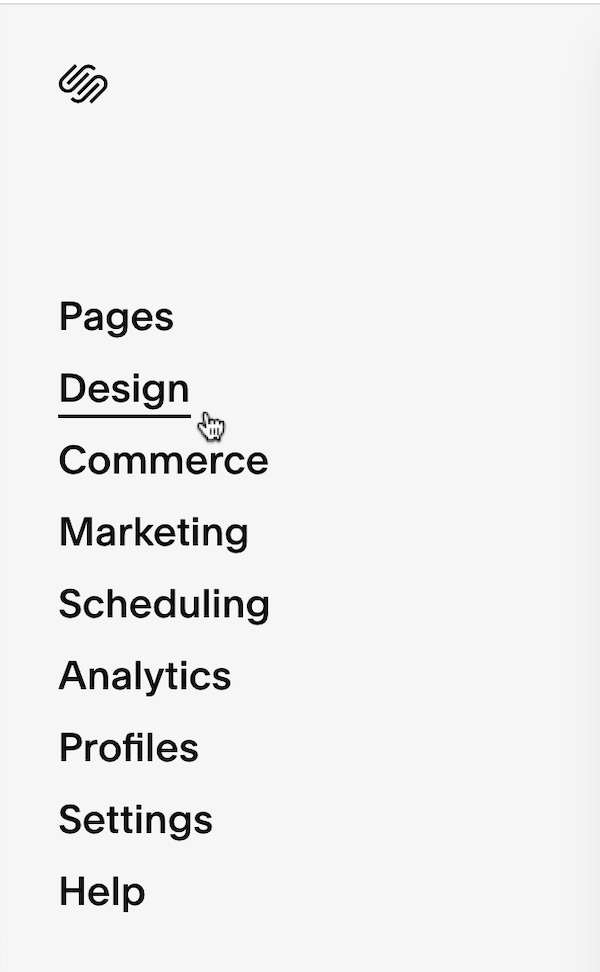
![Navigate to "Design" and click]()

Navigate to "Design" and click
View fullsize
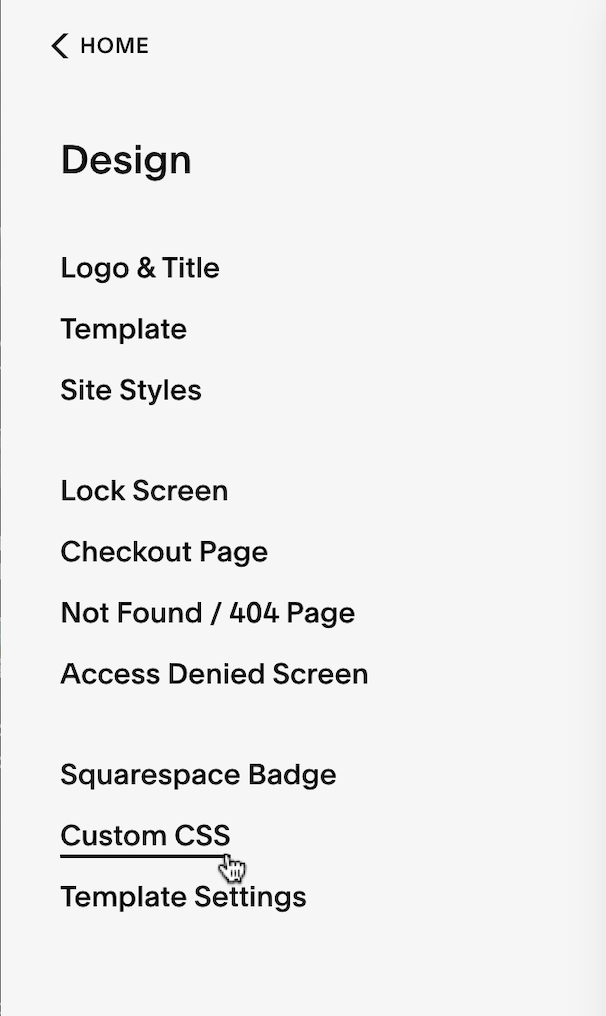
![Choose "Custom CSS"]()

Choose "Custom CSS"
View fullsize
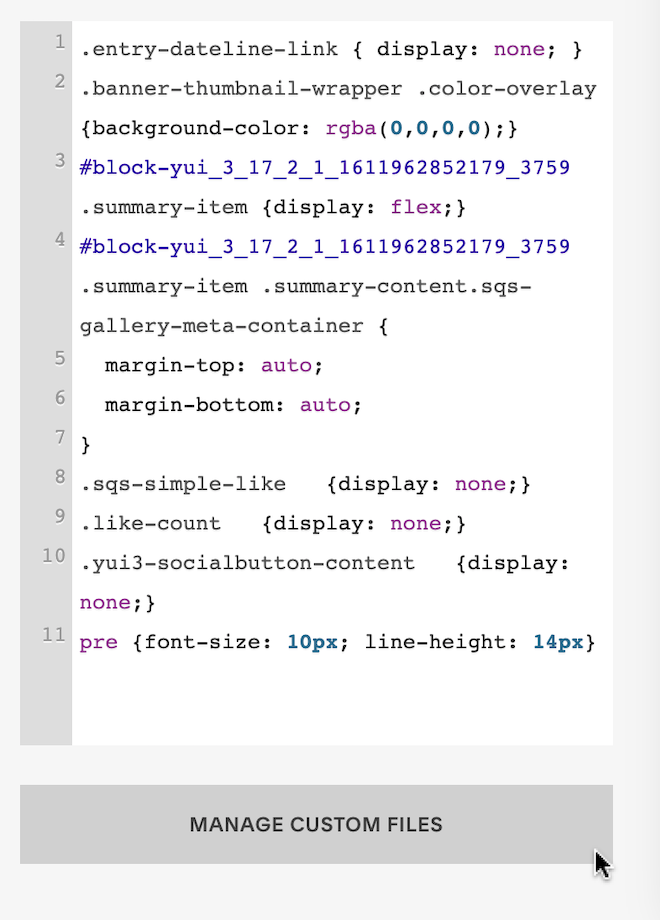
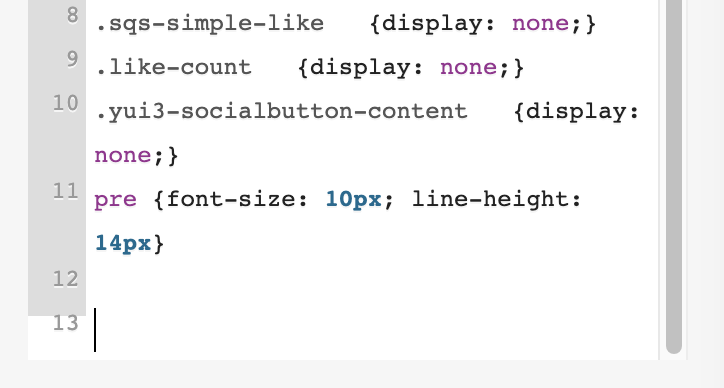
![Click into end of code area and add a few "Returns"]()

Click into end of code area and add a few "Returns"
View fullsize
![Click "Manage Custom Files"]()

Click "Manage Custom Files"
View fullsize
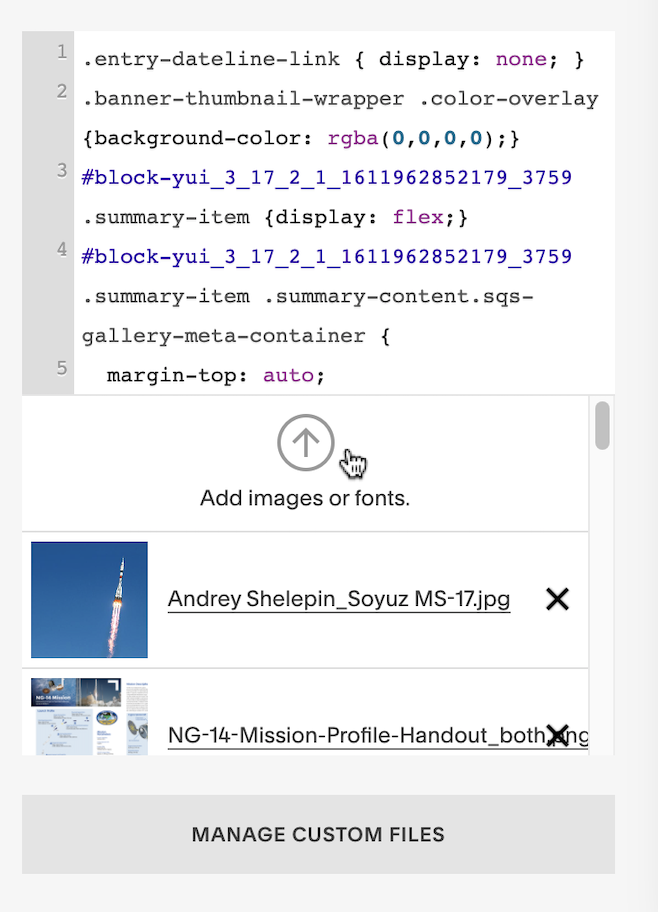
![Choose "Add images or fonts."]()

Choose "Add images or fonts."
View fullsize
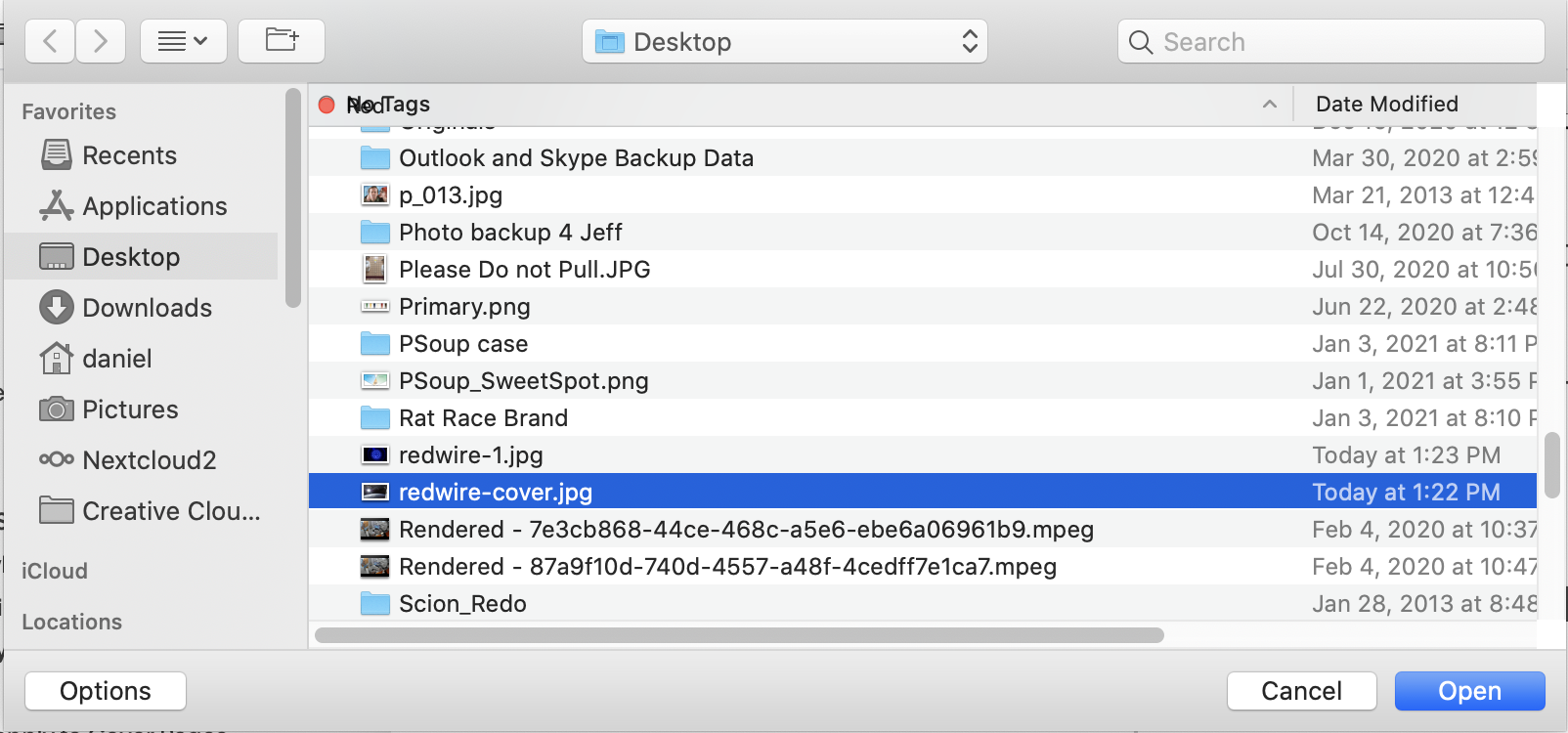
![Select your desired image to upload]()

Select your desired image to upload
View fullsize
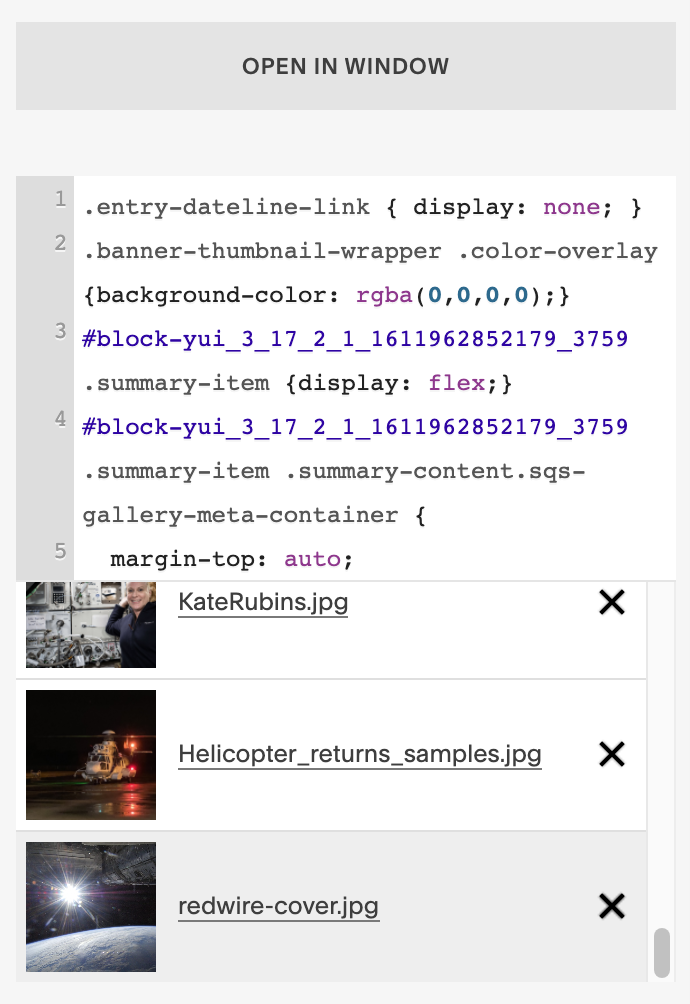
![Scroll to bottom of images to locate your recent upload]()

Scroll to bottom of images to locate your recent upload
View fullsize
![Click to select image]()

Click to select image
View fullsize
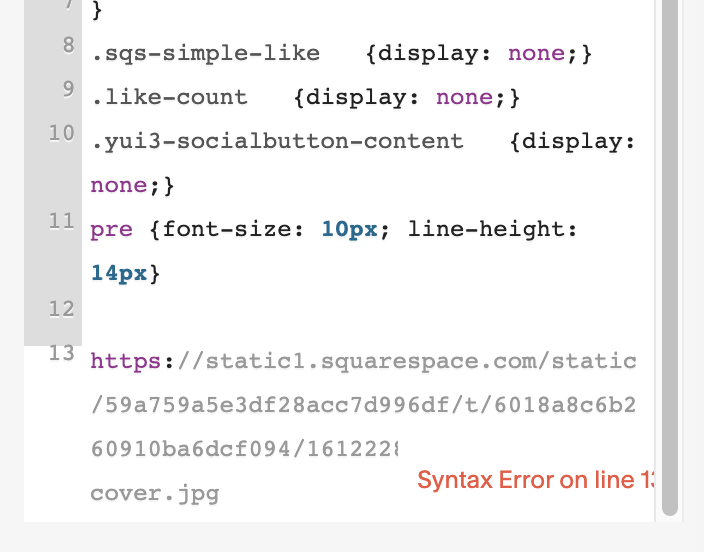
![The code will likely show an error - not an issue]()

The code will likely show an error - not an issue
View fullsize
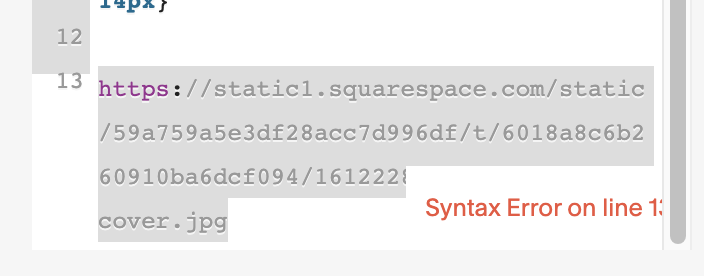
![Select and cut the link code]()

Select and cut the link code
View fullsize
![Error will disappear after "cut"]()

Error will disappear after "cut"
View fullsize
![Click "Save"]()

Click "Save"
View fullsize
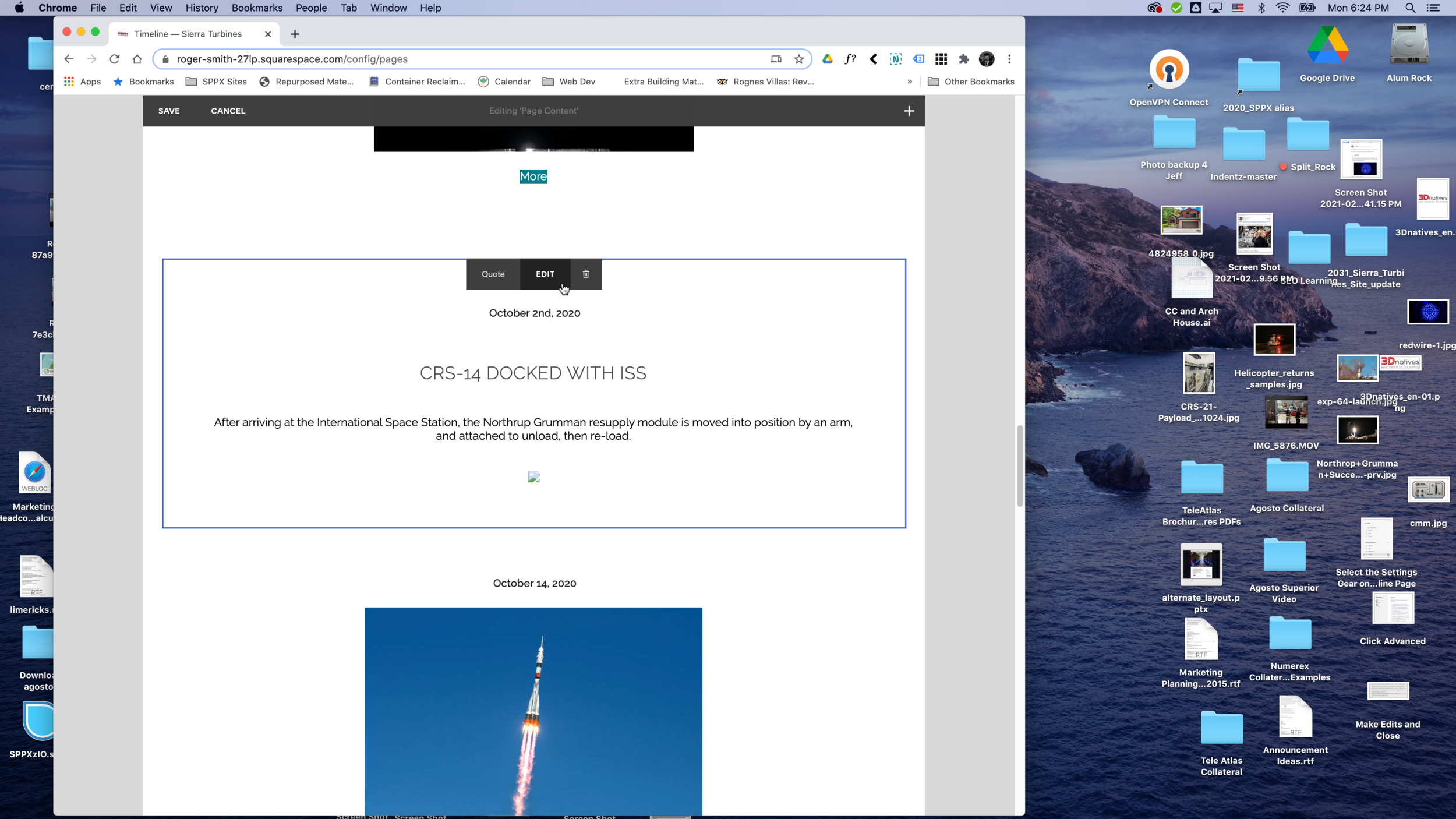
![Navigate to Timeline and Edit page]()

Navigate to Timeline and Edit page
View fullsize
![Select temporary placeholder in the <img src> HTML tag]()

Select temporary placeholder in the <img src> HTML tag
View fullsize
![Paste the link and adjust until it appears]()

Paste the link and adjust until it appears
View fullsize
![Click "Apply"]()

Click "Apply"
View fullsize
![Click "Save"]()

Click "Save"
